Monday, September 3, 2012
The browser already runs HTML. Delivering your content in something other than HTML is introducing a second software that is not needed. This is a very important point for some and particularly ho-hum for others. The threshold learning link above is a PDF; my computer opens it fine. What’s the big deal? Yes, it’s not really a big deal. Because I’ve opened a second software program, it may prompt me to install an update or it may crash, but we’re somewhat used to those experiences. So, again, it does not seem important. However, with the introduction of HTML 5, the browser is going to become so much more powerful and flexible that HTML may force itself into becoming the standard content-delivery mechanism it already should be. You will no longer need secondary software (Flash Player, Quicktime, etc.). And the content will be device independent. In addition, following standards makes your content future-proof, in general.
A second reason to use HTML is that properly structured HTML content is most accessible. I don’t just mean most accessible to learners using assistive technologies. Look at the previous paragraph, accessibility also means flexibility. It is accessible to all devices, as well as people, regardless of what software is installed on the device. Again, though, who cares? HTML can be made inaccessible. Just as PDFs and PowerPoints can be inaccessible. And if your phone can’t open a PDF, too bad, the learner can switch to a computer is the thinking. Introducing these unnecessary steps or software is not viewed as particularly important.
And perhaps it isn’t. I could be completely wrong. Perhaps this is a personal tempest in a teapot. That’s the thing with threshold concepts: they may or may not be correct, or they can be worded incorrectly, or they can be misapplied.
But there is a threshold concept here. It has something to do with teachers becoming comfortable adopting technology. So perhaps my concern with HTML is too limited. It is subsumed under a wider threshold concept. But that concept also has something to do with best practices. It is obvious to me that delivering content via HTML is a best practice; it is not obvious to someone else. Again, that is either a threshold concept, in that it changes the way you think, or I’m wrong. However, I don’t think I’m wrong about the higher-level threshold concept. I will provisionally say it as follows: teachers should adopt technology following best practices.
First, you either agree or disagree with the concept. You take the blue pill or the red pill, in Matrix parlance. You may disagree with the concept and come up with various justifications, but it is becoming increasingly clear that disagreeing with the premise is going to put you on the “wrong side of history.”
Second, you then can agree with the concept but then misapply it or only apply parts of the insight. In terms of the SOLO taxonomy, you can easily become un-structural at this stage. You might say, “I am comfortable teaching with technology...look at this great iPad app,” for instance. Yes, it is great that you are implementing that technology, and that particularly app may be the best available, so that should all be applauded. And that thinking has led to a plethora of articles about iPad’s and education. But we are talking about one device. Why should our thinking (and students) be limited to one device at one point in time (an increasing number of app’s, for instance, don’t support the first generation of iPad). I actually shudder when I read articles, articles written with a tremendous amount of thought and enthusiasm, debating whether iPad’s should be used in education. The focus is simply too narrow, I think, for someone with a deeper understanding of the concept. It locks you in to a particular device at a particular time, and device-independence is another best practice (hence, the move to HTML 5 and away from Flash, for instance, which has been accelerating in no small part because of the iPhone and iPad).
So, my original problem is now re-framed. A teacher could say, “I am comfortable teaching with technology. Look at my great PDF.” And there is nothing essentially wrong with that assertion...unless you have gone through the threshold concept. A PDF is perhaps the second-best option. It is free. It is widely available. It opens nicely in a LMS. It is portable. For the portability reason, a PDF can sometimes be the best practice, but you have to understand the issues to even be able to make that conscious choice and not just turn to making PDFs because that is the software that you are comfortable with.
Thinking through the idea of a threshold concept will certainly help any eLearning professional who is working with (and potentially frustrated by) a recalcitrant or un-structural teacher. It allows you to put their thinking (and your own) in a wider context.
Sunday, April 15, 2012
What Do I Know? Yet Another eLearning Blog: A Taxonomy of an eLearning Professional
A Taxonomy of an eLearning Professional
Since eLearning is still so relatively new (a point that is still easily overlooked)—such that, we don’t know what we don’t know—I thought it was important to put together a taxonomy of the different levels that an eLearning teacher could have. This taxonomy would allow me to compare myself to what the ideal talents of such a person could be, so I could plan for my own professional development. Perhaps, for that reason, you may also find it useful. In addition to advanced levels, I also worked back down the levels to those just beginning in eLearning, as I did as online college teacher in the late 1990s, where, admittedly, I was at the lowest level. Since I was doing this reflection for my own professional development, I created this based on my own reflections and experiences. So I have completed little research into existing resources.
I also noted two things. The first thing is that the different levels allow not just for increasing quality of eLearning but also increasing control either through the creation of new content or the ability to manipulate existing resources. Thus, for instance, copyright infringement becomes a diminishing concern as eLearning teachers can more and more easily generate original content for themselves. As well, existing resources can be more easily edited and customized to meet an eLearning teacher’s specific need; one does not have to rely solely on a specific image, resource, or activity already existing somewhere. The second thing to be noted is that the knowledge and skills listed do not have to reside in a single individual. It is conceivable, if not more likely, that the talents listed will be spread over an eLearning team. In fact, a large team of individuals with only one talent could equal one “ideal” eLearning teacher. However, back to the issue of control, the more skills and knowledge one possesses, the more control one has. So, for instance, if you moved from a school that had a full-blown eLearning development team to a school that had none, there would be less of an effect on that eLearning teacher’s abilities to produce high-quality eLearning.Finally, the levels are not absolute. One could easily be between the levels in various ways. And, for the purposes of professional-development planning, you could select just one aspect from a higher level to improve on, perhaps one that complements your school’s existing resources. And, of course, due to the dynamic nature of the industry, the skills and knowledge listed will likely change significantly over the course of a decade. In this first draft of the taxonomy, I will focus primarily on some skills but more on describing the levels. It is fairly high-level at this point. I will add more knowledge and attitudes in upcoming versions, as well as go into more detail about specific skills that can be added for each level. Really, this is the skeletal structure to which I will add the “meat” in the future. This taxonomy is also, I think, primarily focused on the post-secondary environment.
eLearning Student
At the level of eLearning Student, you may already be a teacher, but to become an online teacher, some talents will have to be developed before you can be successful; thus, you are still a “student.” The talents listed here represent the minimum abilities you need to begin working towards becoming an eLearning teacher. This level also assumes that you have some pre-existing subject-matter expertise.Knowledge and Skills
Basic ability to communicate effectively particularly in written form/Basic word processing/Basic presentation software/Email/Basic file management/Ability to save and print documents/Ability to navigate the Web using a browser.eLearning Teacher
At the level of eLearning Teacher, you have the ability to facilitate an online course. It is unlikely that you could progress to the next levels until teaching at least one online class.Knowledge and Skills
Can create online discussions/can upload and download files to an LMS/can grade online activities/can make announcements/can manage an online classroomeLearning Mentor
At the level of eLearning Mentor, you have the ability to facilitate well online and can begin mentoring colleagues about online teaching. At this level, your courses are likely highly effective learning experiences for students. It is possible for your courses to win awards.Knowledge and Skills
Experienced online instructor/knowledge of a wide variety of LMS tools and some functionality/comfortable teaching online/ employs some instructional design methodologies/ knowledge of some online assessment and evaluation strategies/can create basic content using LMS tools and can incorporate images.eLearning Champion
At the level of eLearning Champion, you have the ability to lead your colleagues. Your online classes are guaranteed to be quality learning experiences, and it is likely that your courses can win awards. You have some control over the content.Knowledge and Skills
Knowledge of all LMS tools and most functions/ confident teaching online/ can employ a wide variety of assessment and evaluation strategies/ can generate content using rapid eLearning software, screen capture technology/ employs a variety of instructional design methodologies/ can supplement LMS tools with some external tools/ has a basic knowledge of relevant industry standardseLearning Hero
At the level of eLearning Hero, you have the ability to lead the industry. Like a hero, this level is almost mythical to be able to achieve. Just achieving three-quarters of these talents would be a significant accomplishment. At this level, your online courses routinely win awards and may represent some of the best in the industry. You have the ability to create and control all of your content.Knowledge and Skills
Exemplary teaching/Can generate content using a wide variety of software (not at an expert level, but at applied level)/create content and images/expert in latest online pedagogical theory and research/can discern between a wide variety of tools inside and outside the LMS and select the best tool/current, advanced knowledge of all relevant industry standardsSunday, April 8, 2012
OLDaily: Review: The Edupunks' Guide, by Anya Kamenetz
I certainly do not feel qualified to offer any opinions on Edupunk, but it was interesting that one of my "feelings" about the whole edupunk movement was somewhat confirmed:
But watching a video instead of watching a person (or taking a class) isn't what makes something edupunk. It's the act of taking matters into your own hands, and making pizza for yourself, instead of buying frozen or ordering delivery. And it's more than that: it's growing your own wheat, grinding your own flower, growing mushrooms and peppers, and grinding your own pepperoni. None of this is suggested anywhere in [the] guide. Which is unfortunate, because it's misrepresenting what has overall been a pretty good movement.Having that great, all-consuming passion for something is laudable, but generally I've thought that to do Edupunk, DIY Learning, and MOOC participation properly would be too much of a time commitment. I can barely keep up with my Facebook friends. So, for me, I'm happy to pay "the man" for the exact short cuts that Downes identifies:
It's *hard* to learn this way; in fact, it's *harder* than going to college. The educational system as it is currently structured is intended to offer a set of short cuts - access to qualified practitioners, creation of custom peer networks, guided and scaffolded practice - for a certain price.Or maybe I'm anti-social...
Either way, it is nice to have a suspicion confirmed.
Saturday, March 24, 2012
Editing Audio in Captivate 5 and Adobe Creative Suite 5.5

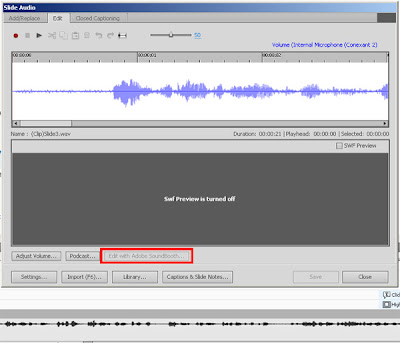
The Edit dialogue had only a grayed-out button to "Edit with Adobe Soundbooth":

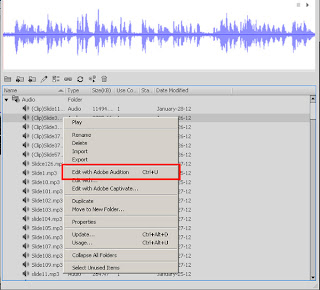
Adobe Soundbooth no longer exists on my computer after my CS5.5 upgrade, so it makes sense that the button is grayed out; I imagine this is fixed in Captivate 5.5. I stumbled on the connection to Adobe Audition after some looking. Instead of clicking "Edit" after right-clicking the slide audio, click "Find in the Library.":

After Captivate locates the clip in the library, you can right-click the audio. There, you will see the option exists to "Edit with Adobe Audition":

So, there you go. You can now edit that audio clip in Adobe Audition. In addition, you can also see the keyboard shortcut (Ctrl+U) to open Audition. Just make sure you left-click to highlight the audio before using the keyboard shortcut. I just wanted to share that tip if you also happen to be in the same circumstance and, like me, could not find anything on Google.